AlacrittyはRustで書かれたGPUをレンダリングに使う高速な端末エミュレータ。OpenGL(wiki)を使ってレンダリングを行う。開発はまだアルファ段階らしいが、すでに色々なプラットフォームに対応している(windowsはこれかららしい)。開発の大きな動機は、WUXGAから4k、5kのような高解像度ディスプレイでtmuxを起動し、vimを開いてコーディングしている時の画面描画の遅さだったと述べている。
Announcing Alacritty, a GPU-accelerated terminal emulator
https://jwilm.io/blog/announcing-alacritty/
Alacrittyに関するツイート。
インストール
mac os10.13に導入した。
本体 Github
mac osへのインストール
#Rust compiler導入(画面の支持に従い導入する。既に入れているなら以下の三行不要。)
curl https://sh.rustup.rs -sSf | sh
export PATH="$HOME/.cargo/bin:$PATH" #<=をbash_profilenに追記
source ~/.bash_profile #設定を反映
#本体導入
git clone https://github.com/jwilm/alacritty.git
cd alacritty
#ビルド
make app
cp -r target/release/osx/Alacritty.app /Applications/
または参考ページ(*1)のようにbrewを使って導入する。/Applications/Alacritty.appをダブルクリックして起動する。または他の端末エミュレータ環境から呼び出す。
使用例
1、準備
mac pro2012モデル(Nvidia GTX680 搭載)でテストした。画面のレンダリング負荷が高くなる状況を作り出し、Alacrittyとターミナルで作業に影響するほど差が出るのが調べてみる。ディスプレイは4k一枚だけとする。
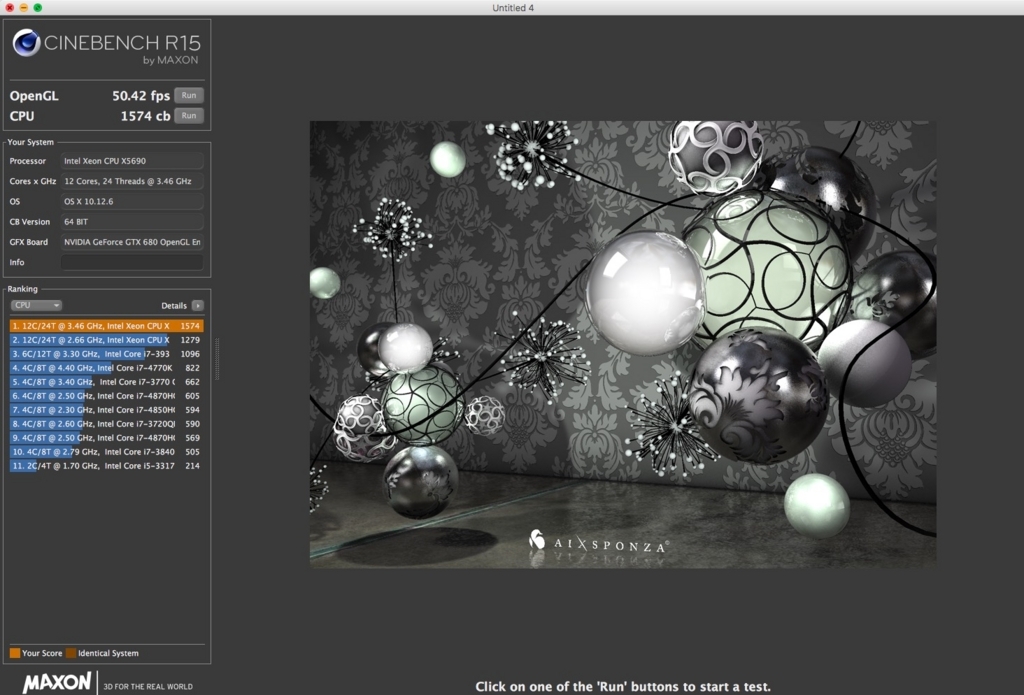
Nvidiaは昔からopen GLに弱いと言われている。はじめにCinebench(レンダリングによるCPUとGPUのベンチマークツール)でopen GLスコアをチェックしておく(*12)。OpenGLスコアが低すぎれば、そもそもAlacrittyの高速レンダリングは期待できないことになる。

Open GLのスコアは50.4だった。2018年現在では高いスコアでは全然ないが、一昔前のオンボードグラフィックほど極端に悪いわけでもない。このグラフィックカードでテストしてみる。
-- 補足 --
ターミナルでコマンド入力時、カーソルの移動速度が遅いなら以下を最大にしてください。

文字の誤入力が増えたら微調整してください。その他、Ctrl+e(行末に移動)、Ctrl+a(行頭に移動)等 (*2) のキーバインドを使う癖も忘れずに。
2、Alacritty起動
/Applications/Alacritty.appを起動する。
 "bash --login"が自動実行されなかったので、tmuxなどにパスが通っていない。Alacritty初回起動時に自動作成される$HOME/.config/alacritty/alacritty.yml に以下を追記する(*3)(カラースキームの変更等もalacritty.ymlをいじる)。
"bash --login"が自動実行されなかったので、tmuxなどにパスが通っていない。Alacritty初回起動時に自動作成される$HOME/.config/alacritty/alacritty.yml に以下を追記する(*3)(カラースキームの変更等もalacritty.ymlをいじる)。
bashの場合
shell:
program: /bin/bash
args:
- --login
zshの場合
shell:
program: /usr/local/bin/zsh
args:
- --login
3、tmuxと監視ツールの起動
Alacrittyを再起動し、tmux等のパスが通っているか確認する(tmuxインストールは*4参照)。O.Kならtmuxを起動する。
> tmux

tmux起動中は下に帯が付く。
横2つに画面分割する(ペイン分割と呼ぶ)。 Ctrl + b、続いてshift + %と打つ。

分割された。両方独立して動作する。左ペインがメインのコマンド実行パネルで、右ペインでファイル名を確認しながら進めることもできる。
ペインを指定して切り替えてみる。Ctrl + b、続いてqと打つ(*5参照)。画面に番号が表示されるので、番号が表示されている間に右側ペインの番号1を打つと、1が割り当てられている右側ペインに移る(左は0)。

カーソルが右側ペインに移っている。
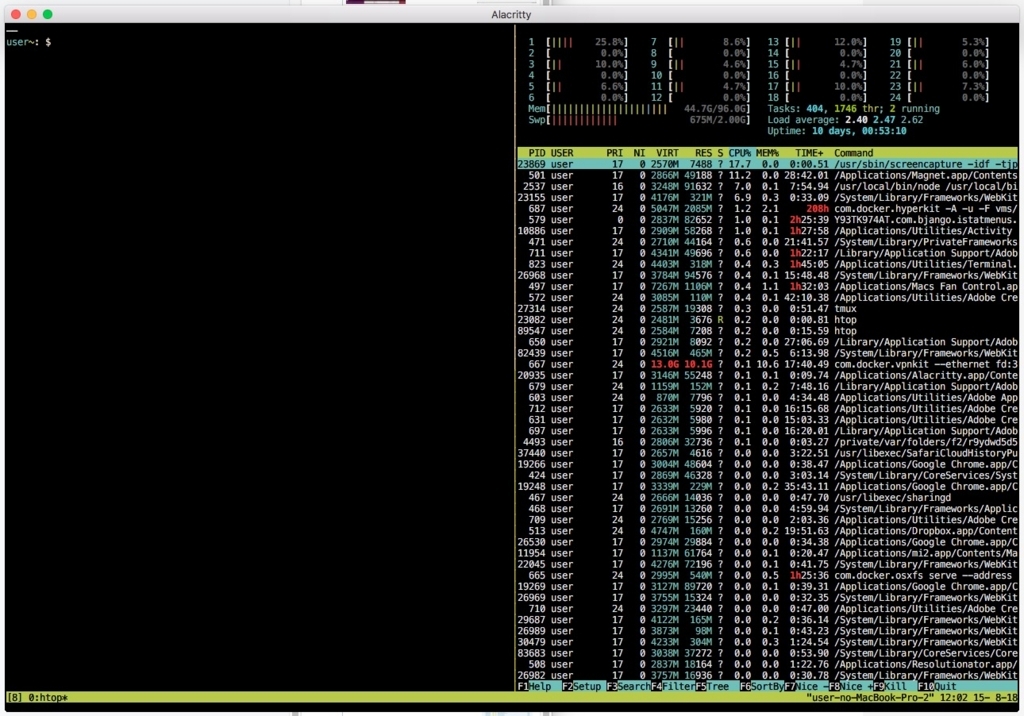
ペイン1はhtopの監視画面とする(インストールは*4参照)。htopを起動する。
> htop

htopはプロセスがモニタリングできるtopの高機能版(*7)。rootなら指定プロセスを選んですぐにkillできる(*8)。マウス操作もある程度受け付ける。
次はペイン1を縦2つに分割する。 Ctrl + b、続いてshift + "と打つ。

ペイン1が縦2つに分割された。ここでは右上がそのままペイン1、右下がペイン2になる。
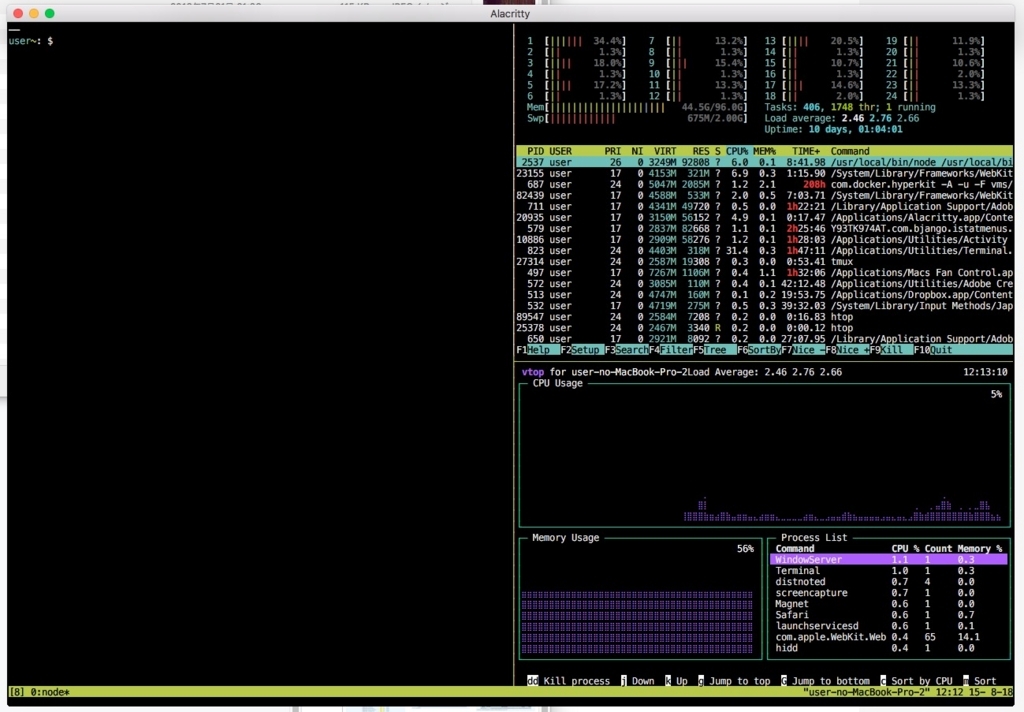
Ctrl + b、続いてq、続いて2を押し、ペイン2に切り替える。ペイン2は vtopを起動してCPUとメモリのの監視画面とする(インストールは*4参照。解説は*9-10参照)。
> vtop

htopと似ているが、トータルのメモリ使用率とCPU使用率はこちらの方がわかりやすい。カラースキームはdefaultのままにしている。
キーボードのqを押すと終了する。更新頻度をかなり早めにしてみる。テーマも変える。例えば20ms/secに更新頻度を上げるなら
> vtop --theme wizard --update-interval 20s

CPUのdotの波の流れが速くなった。GPUを使って画面レンダリングしているので、動きが非常に滑らかになっている。
3.5、おまけ。デタッチとアタッチ
tmuxは本来、複数の計算機サーバを並行して使うときなどに活躍する(*6参照)。一度デタッチしてみる。Ctrl-b、続いて dを押す。

tmux起動前に戻っている。
tmux aと打てば直前にデタッチしたセッションに再度アタッチできる。
> tmux a

デタッチ前の状態に復帰している。複数セッションを使っている時はtmux list-sessions を押してセッション番号を確認後、" tmux a -t #番号"で指定セッションに復帰する。tmux起動中にCtrl-b、続いて wを押せば、プレビューを見て画面を切り替えることもできる。デタッチしてもセッションはバックグラウンドで動いており、例えばマッピングなどを実行中にデタッチしても、マッピングのジョブは動き続けている。端末エミュレータを終了させない限り動いているので、例えばtmuxを開いているウィンドウやタブをcloseしても、他のwindowsやタブでアタッチ "tmux a" すれば再開できる。
4、mac純正ターミナルとAlacrittyの比較
Ctrl + b、続いてq、続いて0を押し、左のペイン0に切り替える。nvimでpythonのコードを表示してみる(インストールは*4参照)。
> nvim test.py

これで1ウィンドウに3つのペインが表示されたことになる。
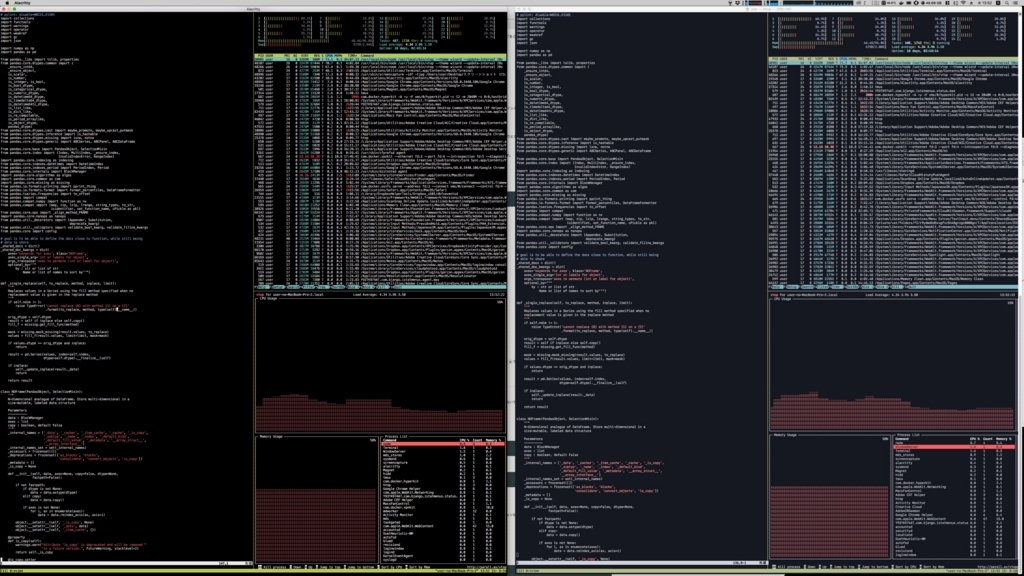
mac純正ターミナルでも同じことを行い、Alacrittyと比較してみる。

右側が純正ターミナル、左側がAlacritty。
nvimで開いたコードのスクロール速度。右側のターミナルはテーマ "ICEBERG"(リンク)を入れてある(*11)。
キャプチャだとフレーム不足で分かりにくいが、右側の純正ターミナルではスクロールがカクカクしていて、レンダリングがキーの打ち込みに全然追いついていない。対して左側のAlacrittyでは、キーの打ち込みスピードにダイレクトに応答する感じで非常にスムーズにスクロールされる。主観では3倍くらいはスムーズに動いているように感じる。
シロイヌナズナゲノムを表示する。
やはりキャプチャだと分かりにくいが、Alacrittyの方がずっとスムーズに動いている。100 fps以上に対応したディスプレイならもっとスムーズに動くかもしれない。
上に下に行ったり来たりしていて、スクロールルカクカクになるとストレスが溜まります。高解像度ディスプレイとvimなどの組み合わせて開発されている方は恩恵が大きいのではないでしょうか?
引用
https://github.com/jwilm/alacritty
参考ページ
*1 alacritty参考ページ
https://qiita.com/zebult/items/0047b72916383a5c0acf
*2
*3
ログインシェルとインタラクティブシェルと~/.bashrc達の関係
*4 今回使用したソフトのワンライナーインストール
#brew(リンク)
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
#tmux
brew install tmux
#vtop
brew install npm #Node.jsのパッケージマネージャ。持ってない人は先に導入。
npm install -g vtop
#htop
brew install htop
#neovim
brew install neovim
*5
*6 tmuxの本来の使い方
インフラエンジニアならtmuxを使いこなしているか!? - Goalist Developers Blog
*7 htop解説
https://qiita.com/khotta/items/a998a52bc56c3bfe5f91
*8 htop操作
*9 vtop公式
https://parall.ax/blog/view/3071/introducing-vtop-a-terminal-activity-monitor-in-node-js
*10 vtop解説
https://orebibou.com/2017/05/ターミナルでグラフィカルに監視する『vtop』/
*11 iceberg
気分転換にTerminal.appの配色を変えてみる?暗青系のテーマ「Iceberg」を移植しました - ここぽんのーと
*12
Cinebenchのテストは、他の環境と比較できるよう固定解像度(=固定ピクセル数)で実行される。ディスプレイの見かけの画面解像度を変えてもベンチマークスコアは変化しない。
そのほか
https://rcmdnk.com/blog/2017/02/14/computer-mac/
Alacrittyについてはツイッターで教えてもらいました(ホタペンさんでした?)。ありがとうございました。
2020 4/11追加